Must read Taking Advantage Of Wapka Rss Feed To Increase Wapsite Traffic
Login to your wapka administrator board
Locate an alluring area to make an online client page
Include the underneath code in XHTML/WML textarea when u click Edit site::
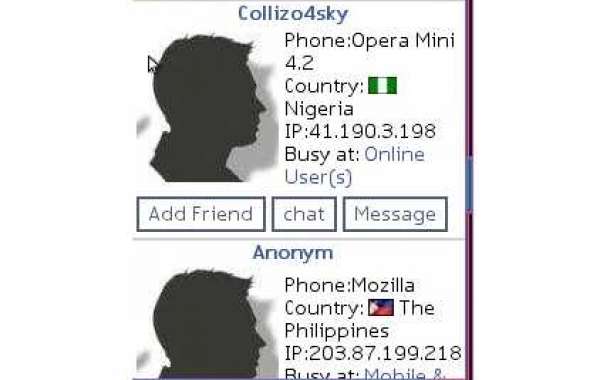
<hr/>:userstats:d=oa, o=t,l=10,s=:geti-page(1): a=guest ::<center><a href="%urlprofile%" class="author" ><strong>%lname%</strong></a> </center><table><tr><td>%picture%</td><td> Phone:%browser% <br/>Country:%flag% %country1% <br/> IP:%ip% <br/> Busy at:%location%</td></tr></table> <table class="btnBar"><tbody><tr><td><span class="btn btnD"><a href="%urlfradd%"><span class="btnD">Add Friend</span></a></span></td><td><span class="btn btnD"> <a href="%urlpchat%"><span class="btnD">chat</span></a></span></td><td><span class="btn btnD"><a href="%urlpm%"><span class="btnD">Message</span></a></span></td></tr></tbody></table>::<hr color="brown" width="100%" height="50%"/>:/userstats:
<div class="bodyz" style="font-weight:bold">:paging:n=:geti-page(1):, u=site_:getid-site:.xhtml?get-page=%n%:admin-hash-amp: :: %prev% | %next% :/paging:</div>
To have a superior look, add the underneath CSS code to your site.
<style type="text/css">.btnBar .btnForm, .btnBar .btn{display:block}
.btn{border:solid
2px;cursor:pointer;margin:0; padding:2px 6px 3px;text-align:center}
.largeBtn
{display:block;width:100%}
.btnForm
{display:inline;border:none;
padding:0}
.btnD, .acb .btnC,
.btnI{background:#
f3f4f5;border-color:#ccc #aaa #
999;color:#505c77}
.acb .btnD, .btnC,
.acb .btnI{background:#
5b74a8;border-color:#8a9ac5 #29447E #1a356e;color:#fff}
.btnS{background:#69a74e;border-color:#98c37d #3b6e22 #2c5115;color:#fff}
.btnN{background:#
ee3f10;border-color:#f48365 #8d290e #762610;color:#fff}
.btn, .btnForm{display:inline-block}
.btn + .btn,
.btnForm + .btnForm,
.btn + .btnForm,
.btnForm + .btn{margin-left:3px}
.largeBtn + .largeBtn{margin-
left:0;margin-top:6px}
.btn input
{background:none;border:none; margin:0;padding:0}
.btnD input, .acb .btnC input, .btnI input{color:#505c77}
.acb .btnD input, .btnC input, .acb .btnI input,
.btnS input, .btnN input{color:#fff}
form{margin:0;border:0}</style>
In the event that you've done the progression above, you've made an online client page.