It is true that wapka is one of the widest host among all the free host you could ever think of, and it is the most difficult host to learn about since you do everything yourself with the use of HTML/WML, css and JavaScript unlike WordPress and Bloggers were you do installations upon installations in wapka there is no theme nor template to use. you decide the way you want to build your site.
Like I said should have told my friend I won't be able to write a tutorial an "how to create wapka site" because wapka is too big and bogus to learn with just a single tutorial but I think I know what to do to help those who really want to learn wapka......
I created this site for other tutorials but I have added wapka tutorial here based on the high demand for it.I will teach you untill you become perfect in creating your own site. all I want is your dedication and always try to be a fast learner like me.
As the wapka tutorial is about to start don't consider anything too difficult but rather try to put everything you learn into practice and always try to report here your areas of difficulties so we can help you! I will be taking the tutorial bit by bit.
Today been the first day of this tutorial on how to create wapka site from scratch let us discuss how to register a wapka account and do the necessary settings you may likely want to learn!.
GET STARTED
It is obvious before you venture any online related issue you should have a valid email address! but in case you don't have one,
Sign up Wapka account with your email address and required details!
Login to your email and verify your wapka passport account.
after verification you can now login your wapka site with the already registered details but this time you haven't created any site yet you have only created a wapka account.
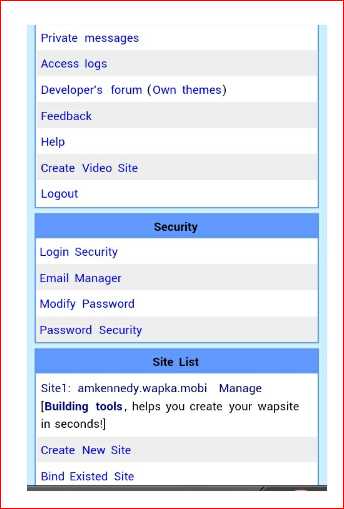
So when you login to your wapka passport dashboard bellow is what it will look like!,!!

If you scroll down you will see A link like Create new site as you can see on the screenshot you can use this link if you want to create more sites under that same wapka C-panel
Now that you have registered you will see the site you registered on your site list.
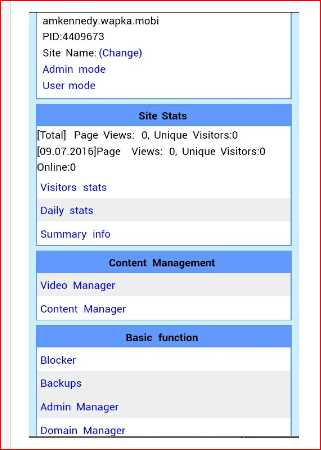
To get started click on the website you want to build from among your site list! e.g from the screan shot my website name is amkennedy.wapka.mobi so I clicked on it now---- after clicking it will take you to another page were you will see your ADmin mode and user mode plus many other links!

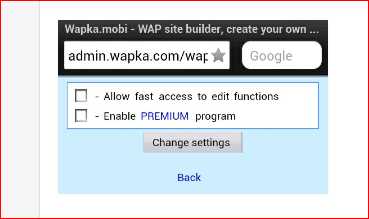
If you scroll down you will see a link Other Click on this link and it will take you to a new page as bellow!

From here mark the first check box titles allow fast access and save your settings!.
Setting allow fast access will simply add some feature to your wapka site for easy access when managing your site such as a drop down menu at the top of the site.
Having done with the setting you can now go back to your wapka dashboard and Click on Admin mode
And your site will show empty since no content and design has been made.

What we just did now is what i called wapka primary procedure which you must go through before embarking on the wapka secondary procedure
Now you have successfuly created a wapka site!
After creating a wapka site the first thing that should come your mind is how did i my design to be since wapka have millions of figured designs out there and wapka designs are unlimited.
Your site design depend on what you want your site to look like i don't know what's in your mind but I will show you what CSS can do. CSS and adding CSS codes to Wapka site CSS codes in wapka simply change your site design in terms of link colors, text colors, alignments and others. To say it all CSS code tells how your site appear when users view your site either from mobile Or PC .
A bad and ugly CSS can scare your site users away since it will only give your site a bad design and you know what that means.here I will show you some cools CSS codes and how to apply them on new website that you just created to give it a new color .
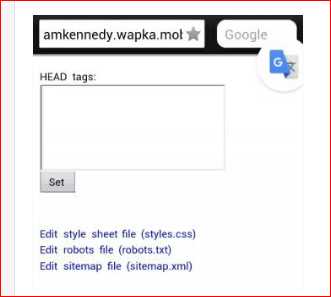
To add a CSS code to your wapka site? simply click on edit site under your new site in your admin mode or use the drop down menu---- Select Global settings and a new menu will appear from this page select HEAD tags (meta,style,...)
A new page will appear with the HTML text box area to add your codes.

Here are some CSS you can add to make your site look good just copy and of them and put it in the code space then hit on save settings to see changes==>
<link rel="stylesheet" type="text/css" href="http://9jabaze.com/styles.css" media="all,handheld"/>
Recommended==>You can also use the beautiful style sheet code bellow if you dont like the above CSS >>
<link rel="STYLESHEET" type="text/css" href="http://mp4moviez.in/styles.css"/>
Like I said there are many CSS codes out there find and use them!!! but mind the CSS you put in your site.
Now that you have learnt how to add CSS code to your wapka site let us move forward to change your wapka site title"
How to change your wapka site TITLE
The site title is the one that will appear when on your browser history and at the top of your site.looking at your homepage you will only see that the default title is Wapka.mobi and you know that title is unprofessional.
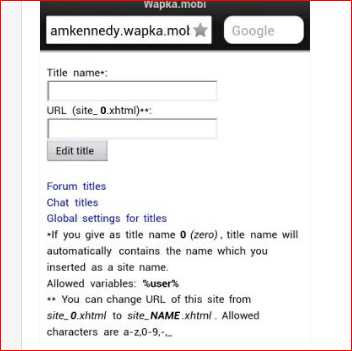
To change your wapka site title simply click on edit Under your site or use the drop down menu. select Change title And a new page will appear==

Now click on Global settings for change title and a new page will appear. From here you can write various title for your site and save your settings and they will appear unto of the position they belong!.
Having done with the above let us now remove Remove :=: symbol from the bottom of our site since it looks annoying and not fitting for a site like yours..
from your wapka site admin mode and follow step by step,
click on ::EDIT SITE(#):: or use the drop down menu select >>> Globle settings >>> and navigate to Others >>>
You see a select menu in top, choose >>> "disable for all" from the menu. And last, you click "set" button.
You can now visit "back on your site" and see (:=symbol was remove. Thanks.
I would have loved to continue but it is obvious we cannot finish your site in a day please allow me to go and write the next tutorial. in our next tutorial we are going to go further than we have done I promise you with my tutorials you will find wapka as easy as ABC but before you exit this page kindly drop your comment
===> is the tutorial easy to understand or too difficult pls kindly comment so as to know what and how to write in our next tutorial.......
Note==> Don't worry about your site been blank for now in due time you will not only like your site but love it!. If you want to do your practice please I will advice you create another site to practice wapka don't use this same site in which you use to carry out our tutorials CU's we want a clean job. thanks!.