Wapka background CSS code | Wapka Black background CSS code Via Headtag
The Background color of every wapka site is as a result of the css code of the website. In this post am going to share with you black Background CSS Code for Your wapka site. For those who don't know how to apply CSS simply follow the steps below.
How To Add Black CSS Code to your Wapka Site
Step 1 Copy the below CSS Code
Wapka Black CSS Code
<head><style type="text/css">
/*Syle By RyanJames site http://zeroclan.wapka.mobi*/
body{color:#747474;border:solid 1px #292929;font-size:11px;font-family:Arial;background-color:#000;margin:auto;padding:1px 1px 0;max-width:350px;}a{text-decoration:none;color:#761f21;font-size:11px;}a:hover{text-decoration:none;color:#585858;font-size:11px;}
hr{color:#292929;background-color:#2c2c2c;height:1px;border-width:0;margin:2px;width:95%;}
textarea,input{padding:1px;margin:1px 0;size:20;font-family:Arial;color:#d63b3b;font-size:11px;background:#111111 url(http://zeroclan.wapka.mobi/img/4895/4895921_f30160d743.gif); background-position: 50% top;background-repeat:repeat-x;background-color: #450001; border:solid 1px #1f0000;}
select{padding:1px;margin:1px 0;font-family:Arial;color:#d63b3b;font-size:11px;background-image: url(http://zeroclan.wapka.mobi/img/4895/4895921_f30160d743.gif); border:solid 1px #1f0000;}
.aut{color:#d63b3b;background-color:#450001;margin:1px 0;padding:1px;text-align:center;background-image:url(http://zeroclan.wapka.mobi/img/4895/4895921_f30160d743.gif);background-repeat:repeat-x;background-position:50% top;}
.aut a{color:#ca0000;}
.aut a:hover{color:#606060;}
.title{color:#ffffff;font-size:12px;margin:0;text-align:left;vertical-align:bottom;background-image:url(http://zeroclan.wapka.mobi/img/4895/4895932_2fdf09d9d8.gif);padding-right:3px;padding-left:3px;border-color:#7c7c7c;border-width:1px;}
.top{background-color:#010101;background-image:url(http://zeroclan.wapka.mobi/img/4895/4895942_c0fc842669.gif);background-repeat:repeat-x;background-position:50% bottom;margin-top:1px;padding:4px 2px;border-top:1px solid #343434;border-bottom:1px solid #343434;}
.bot{background-color:#010101;background-image:url(http://zeroclan.wapka.mobi/img/4895/4895942_c0fc842669.gif);background-repeat:repeat-x;background-position:50% bottom;text-align:center;margin-top:1px;padding:4px 2px;border-top:1px solid #343434;border-bottom:1px solid #343434;}
img.logo{vertical-align:top;}
.navigation{color:#d63b3b;font-size:11px;background-color:#450001;background-image:url(http://zeroclan.wapka.mobi/img/4895/4895921_f30160d743.gif);background-repeat:repeat-x;background-position:50% top;margin:1px 0;padding:2px;text-align:center;}
.search{font-size:11px;color:#333333;border:1px solid #7C7C7C;margin:1px 0;padding:1px;text-align:center;}
.search_c{color:#333333;font-weight:bold;}
.post_title{background-image:url(http://zeroclan.wapka.mobi/img/4895/4895948_1a47d5a3e6.gif);background-repeat:repeat-x;background-color:#191919;font-weight:normal;font-size:11px;color:#b9b9b9;background-position:50% top;margin-top:0;padding:1px 2px;text-align:left;}
.post_title a{text-decoration:none;color:#a0a0a0;font-weight:bold;}
.post_title a:hover{text-decoration:none;color:#9c1d0a;font-weight:bold;}
.main_menu0{font-size:11px;color:#c7c7c7;text-align:left;margin:1px 0;background-image:url(http://zeroclan.wapka.mobi/img/4895/4895948_1a47d5a3e6.gif);background-repeat:repeat-x;background-position:left 50%;height:17px;display:inline-table;}
.razdl{background-image:url(http://zeroclan.wapka.mobi/img/4895/4895958_e3597b29f7.gif);background-repeat:no-repeat;background-position:right top;height:15px;padding-top:2px;padding-right:5px;padding-left:1px;}
.main_menu0 a:hover{text-decoration:none;color:#95D511;font-weight:bold;}
.r1, .r2, .r3, .r4, .r5 { display: block; height: 1px; overflow: hidden; font-size:1px;}
.r5 { margin: 0 5px; background-color: #1d1d1d; border-left:1px solid #1d1d1d;border-right:1px solid #1d1d1d;}
.r4 { margin: 0 4px; background-color: #1d1d1d; border-left:1px solid #1d1d1d;border-right:1px solid #1d1d1d;}
.r3 { margin: 0 3px; background-color: #1d1d1d; border-left:1px solid #1d1d1d;border-right:1px solid #1d1d1d;}
#rounded-box .inner-box { padding: 0px 7px;}
.rounded-box-two { margin:3px 0em; }
.inner-box { background-color: #1d1d1d; border-left:1px solid #1d1d1d;border-right:1px solid #1d1d1d;}
.r2 { margin: 0 2px; background-color: #1d1d1d; border-left:1px solid #1d1d1d;border-right:1px solid #1d1d1d;}
.r1 { margin: 0 1px; background-color: #1d1d1d; border-left:1px solid #1d1d1d;border-right:1px solid #1d1d1d;}.inner-box { background-color: #1d1d1d; border-left:1px solid #1d1d1d;border-right:1px solid #1d1d1d;}
/*Syle By CommunityBD site http://CommunityBD.Com*/
</style></head>
Step 2 : Click On Edit site and select Global Settings from the given options,
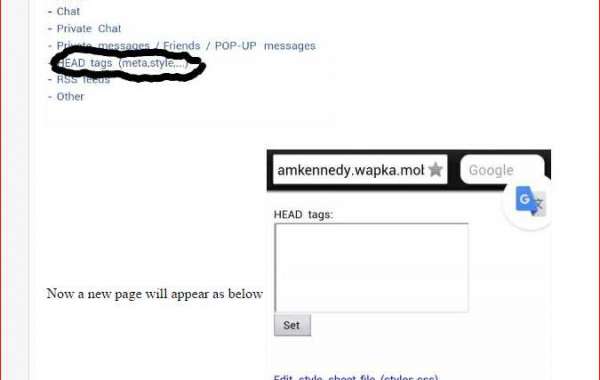
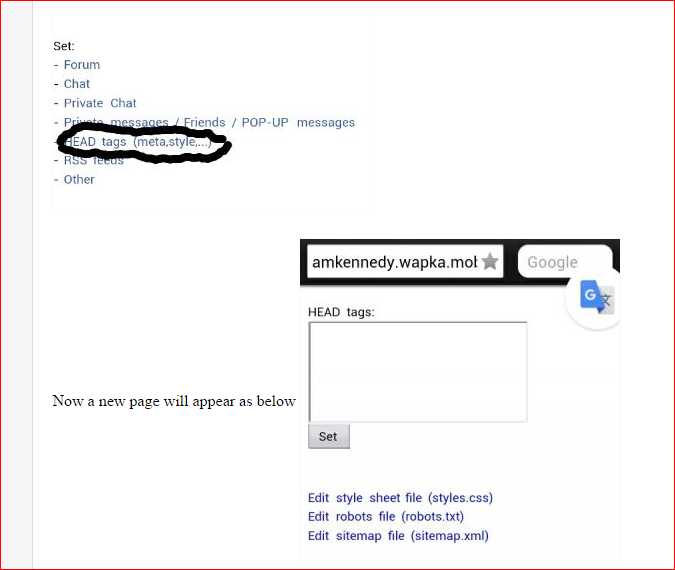
Step 3: The new page will show varieties of options ignore them all and select the Headtag option as shown below

Just paste the CSS code you copied from step one into the above code space and save your settings
With the above you have successfully added Black CSS Code to your wapka site Via headtag you can now go back to your site to see changes.