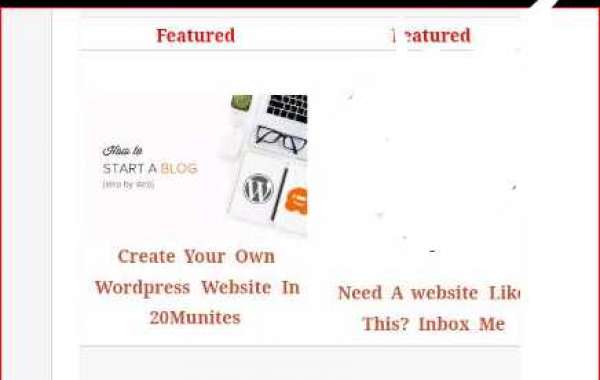
This Feature posts like you always see and which you can see at the head of This site as of now is not randomly displayed but it's just fixed.. You can pick the articles you want to feature and make it expose to readers then add it up as a featured post usually in two. But in most cases some bloggers double the code to make it show 4times. But all the same we are Still on the matter.(Tabular Blogspot Featured Posts Code)
This won't only make your Site look good and matured in design but will also help you drive traffic by featuring your essential articles to make all your audience see them easily with just one click ahead.
How to Add tabular Blogger Featured Posts to your blogspot website
Copy below code and add it anywhere and any position you want your post to function.
<table align='center' bgcolor='#fff' border='0' width='auto'>
<tbody>
<tr align='center' bgcolor='#fff'>
<th style='padding: px;border: 1px solid #ddd;font-size:13px;'><font color='red'><b>Featured</b></font></th>
<th style='padding: px;border: 1px solid #ddd;font-size:13px;'><font color='red'><b>Featured</b></font></th>
</tr>
<tr align='center'>
<td style='padding: 5px;border: 1px solid #ddd;font-size:13px;' width='50%'><img height='80' src=http://4.bp.blogspot.com/-U_LMMqEKY5Q/WZMLGehpaZI/AAAAAAAAD08/bQn3u9UdyJIwR1qiUCXs4sDJE7-95GkwgCK4BGAYYCw/s1600/startawpblog.jpg' width='150'/>
<br/>
<b><a href='http://wordpressnigeria.com' rel='follow'><b> Create Your Own Wordpress Website In 20Munites</b></a></b></td>
<td style='padding: 5px;border: 1px solid #ddd;font-size:13px;' width='50%'><img height='80' src='https://scontent-ams3-1.xx.fbcdn.net/v/t1.0-0/cp0/e15/q65/s403x403/21765036_1533908506656573_3043961803894939205_n.jpg?efg=eyJpIjoiYiJ9&oh=93a296373bb74f92cdecd9d2dc68bb70&oe=5A3BBCA0' width='150'/>
<br/>
<b><a href='http://Fb.com/chidex2peter' rel='follow'><b>Hire me Let me Help You Design a website like this almost Free</b></a></b></td></tr></tbody></table>
From the above code change your width and height whenever you want it to be wider or smaller than this. and also change your Image URL(links) to the links of the images you want to use.
Change The links the the links of the posts you want to direct users to when they click on your featured posts. and don't forget that this code works everywhere in your website but it will be more appealing if you can add it to the Header section:
Having done the above carefully, You have successfully learnt how to add the tabular featured posts function to your blogger website