Listing your recent uploaded items with image preview to your homepage in download site sometimes attract users to click especially when the previews are tempting to click .
This process or the code through which you use to list out your files in wapka is what we call "wapka file list code" There are many file list code in wapka some display image while others don't display image but only the headline but in this case am only going to show you the one that display thumbnail preview for music download and as time goes on we shall discuss others such as app filelist codes , image filelist codes,games filest codes video filelist code etc all with image preview so stay tuned.
Now login your wapka admin mode and click on edit site then select File Manager and you will see the list of your files categories such as bellow
Click on music because this is music file list code. after that all the categories you have created
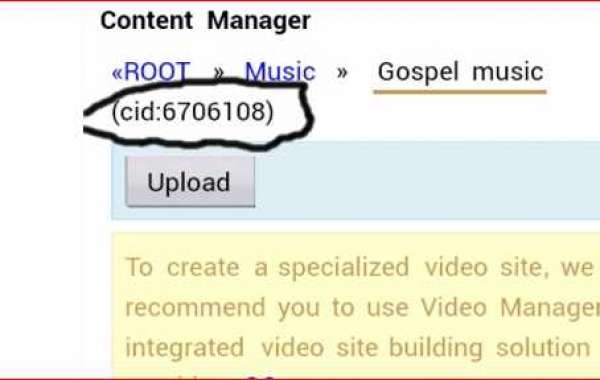
Now select from your categories the one you want to display .for the reason of this tutorial I will select Gospel music and a new page will appear showing you all the music you have uploaded and option to upload more but in this case we are not concerned about that all we are concerned
pick your writing tools and note down the cid number of the music category after that copy bellow code and login your admin mode click on edit site and select wml/HTML section and paste the code but before you save your settings make sure you replace the cid in the bellow code to your own category cid as explained above.
<b><div class="trending"><div class="okoliheader" align="center">Gospel Musics</div></div>:list-music:CID=: 4303311 ,l=7, s=:geti-page(1):,o=createtime::<div class="group"><table width="100%"><tbody><tr><td width="80"><a href="/site_12.xhtml?cmid=%cmid%&get-keyword=%artist%:admin-hash-amp:"><img src="%thumburl%" width="65" height="60" alt="%title%"/></a></td><td valign="bottom"><a href="%viewurl%">%title%</a><br/><small>File Size: %filesize%<br/>Downloads: %downtotal%<br/>Rate: <script language="javascript"> var count='%downtotal%'; if (count>=90) { document.write ("<img src='http://ekemzzy.xtgem.com/ekemzzy rating/5.0.gif' alt=''/>");} else if (count>=80) { document.write("<img src='http://ekemzzy.xtgem.com/ekemzzy rating/4.5.gif' alt=''/>"); }<br />else if (count>=70) { document.write("<img src='http://ekemzzy.xtgem.com/ekemzzy rating/4.0.gif' alt=''/>"); }<br />else if (count>=60) { document.write("<img src='http://ekemzzy.xtgem.com/ekemzzy rating/3.5.gif' alt=''/>"); }<br />else if (count>=50) { document.write("<img src='http://ekemzzy.xtgem.com/ekemzzy rating/3.0.gif' alt=''/>"); }<br />else if (count>=40) { document.write("<img src='http://ekemzzy.xtgem.com/ekemzzy rating/2.5.gif' alt=''/>"); }<br />else if (count>=30) { document.write("<img src='http://ekemzzy.xtgem.com/ekemzzy rating/2.0.gif' alt=''/>"); } else if (count>=20) { document.write("<img src='http://ekemzzy.xtgem.com/ekemzzy rating/1.5.gif' alt=''/>");} else if (count>=10) { document.write("<img src='http://ekemzzy.xtgem.com/ekemzzy rating/1.0.gif' alt=''/>");} else if (count>=1) { document.write("<img src='http://ekemzzy.xtgem.com/ekemzzy rating/0.5.gif' alt=''/>"); } else if (count>=0) { document.write("<img src='http://ekemzzy.xtgem.com/ekemzzy rating/0.0.gif' alt=''/>");} else {document.write("1.0");}</script></small></td></tr></tbody></table><hr color="red"/></div>:: :/list-music:</b> <div align="left" class="paging">:paging:n=1,u=site_0.%ext%?get-n=%n%&get-o=tu ::<b>PAGES : %n%.%n%.%n%.%n%.%n%...%nlast%</b> :/paging:</div> <div align="left" class="paging"><form method="get" action="site_0.xhtml"><input type="text" name="get-n" size="3" value="3"/><input type="submit" value="Jump"/></form></div>
that's all your filelist is now set you will see your music under your category as selected display with image preview